目次
自分のWEBサイトを作るとしたらどのようなデザインにしたいですか?
セクシーなのかキュートなのか迷うところです。
そんな印象づくりも大切ですが、それだけでなくデザイン作成において大切にしておきたい事がたくさんあります。今回はWEBサイトのデザインにおいて大切にしたい事をお話しします。
ルールがあるから使いやすい
目的の手段として「デザイン」がある
まず、WEBサイトを作るからには以下のように目的があるはずです。
- 閲覧する人に、知ってほしい情報がある
- 閲覧する人が、行ってほしい動作(お問い合わせや購入など)がある
ですので、閲覧する人が「情報を得やすく、使いやすい設計」であることが求められます。
WEBデザインにおいての「デザイン」とは、「かわいい・格好いい」といった雰囲気づくりだけではなく、視認性や操作性や機能性を考慮した設計が特に求められるのです。
WEBサイト制作において、とにかく斬新なデザインにしたい。とにかく派手にしたい。そんな要望を叶えることもできます。しかし、表面的にいくら斬新なデザインにしたとしても操作性に難があって、すぐにページから離脱されるようなデザインでは意味がありません。ですので、ある程度閲覧する人の使いやすさが考慮されたうえで、「らしさ」を肉付けしていく事が良いと考えています。
オリジナリティを主張したい場合、斬新さや派手さ・過度な独創性は「使いやすいサイト」から逸脱してまで必要な事なのか、それとも使いやすさの中で添えていくのか、デザインのあり方は優先度に応じて細かく考えていく必要があります。
「お決まり」はとにかく守る
WEBサイトには、ある一定の「お決まりのデザイン」があります。
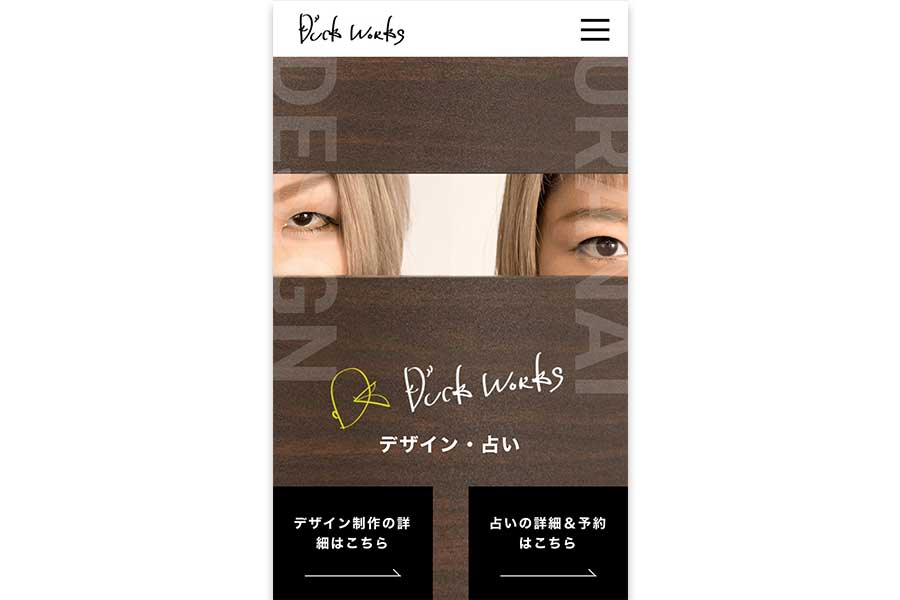
例えばスマートフォンで見た時の私たちのサイトは以下のようなデザインです。

ヘッダーとよばれる上部のエリアを見てみましょう。
ロゴがあり、右側にハンバーガーメニューがあります。このようなレイアウトは良くあるレイアウトです。皆やっているから単純にマネしたのか?!というと、まあ大体そうです。
皆が使っているレイアウトというのは、皆が見慣れているものであり、どこをどう操作したら良いかが理解されやすいので、使いやすいという事なのです。逆にそこにありそうなものが無い場合、探してしまったりもします。
他にも、違うページへ推移するボタン。
大体のボタンは四角で囲まれており、矢印がついています。

この形になっていると、大抵人はボタンであると認識し押せるものだと判断します。
日々、WEBサイトを閲覧している人達は、大体この形であればこういう動きになるであろうという事を予測して閲覧しています。それを裏切らない作りにするという事が大事です。押せそうなボタンなのに押せなかったという経験はストレスを与えマイナスの印象になりかねません。
その他にも、細かくWEBデザインでのお決まりのパターンが沢山存在します。これらを当たり前に盛り込んでいく事で、見る人が操作を理解し、使いやすいサイトへ繋がるのです。
また、ひとつのサイト内においても、ページごとにデザインがバラバラであっては情報が拾いにくく、理解のしにくさに繋がってしまうおそれがあります。
ですから、強弱の付け方等もサイト内で統一する必要があります。
例えば、一番大きい見出しのサイズは何pxで太さはどのくらいで上下の余白は何pxかというような細かい決まりを全てのページで守る事で、見やすいデザインへと繋がるのです。

サイトデザインする際は細かく「デザインのガイドライン」を作り、そのルールに沿って作り上げる事でサイト内のデザインの統一を図ります。
ですので、「お決まり」はただ退屈なものではなく、「分かりやすさ・使いやすさ」を叶えてくれるものでもあるのです。
目指すべきは閲覧シーンを選ばないデザイン
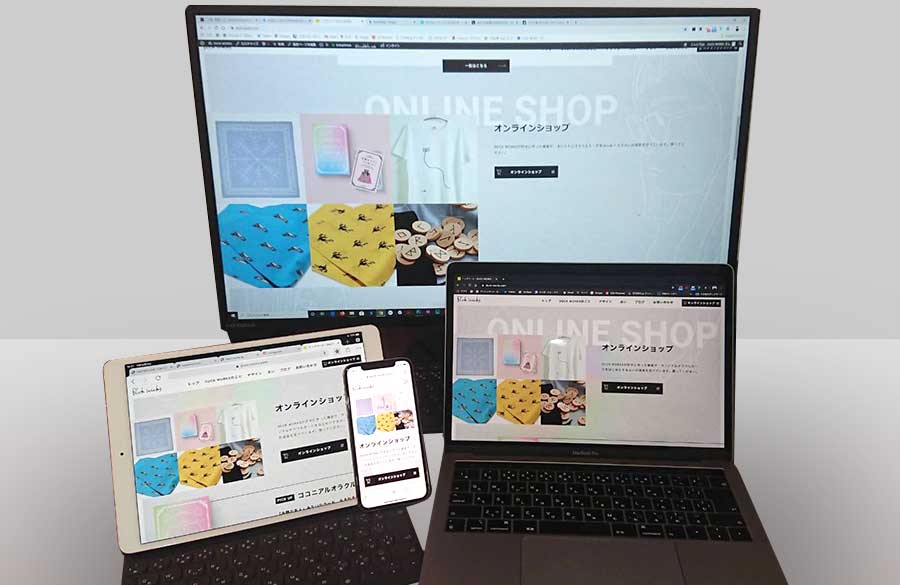
Webサイトは、いつどんな状況下で閲覧されるかわかりません。
OS・デバイス・ブラウザの違いによってレイアウトは違った表示がなされます。

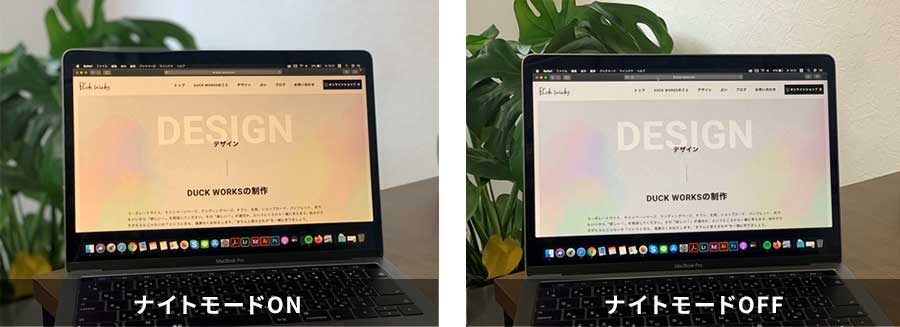
色味についてで言えば、例えばナイトモードのON・OFFでもこのように画面の色見に差があります。

明るい部屋の大きなモニターでサイトを閲覧する人もいれば、寝る前の暗い部屋でスマートフォンにて閲覧する人もいます。その際、スマートフォンを縦向きで見たり横向きで見たりするかもしれません。ブラウザはIEかもしれないしChromeかもしれないし、その他かもしれません。
そんな様々な環境が想定される中で、PCで見た時は見やすいのにスマートフォンでは見えにくいという事が起きないように、すべての条件で「ある程度良く見える」という形を叶えなくてはなりません。ですので、いつどんな場所でどのようなデバイスで、何のブラウザであってもある程度同じ使い心地で閲覧できるようなサイトを構築する必要があります。
紙のデザイン(ポスターや雑誌など)のように決められたサイズの中に寸分も狂わない配置や色でデザインを固めていくようなものではなく、色々な画面サイズと色合いを想定して融通が利くデザインが求められます。
ですので、目指すべきは自分のPCでだけ綺麗に見えるデザインではなく、様々なシーンにおいて見やすさを失わないデザインといえます。
印象づくりは写真の力を使う
上記の考えをもとに、使いやすさを意識したシンプルな骨組みの上に雰囲気づくりをのせてくような流れで作成していくと、WEBサイトのデザインにおいて、印象づくりに最も大きく影響するのが写真ともいえるでしょう。(またはイラストをメインで使う事もあるでしょう。)
文章ばかりのサイトであれば、写真の影響力も少なくなりはしますが、文章をより理解してもらう為の材料になったり、文章に引き込む為のフックになったりもします。
写真は、表現したい世界観をリアルに感じてもらう為の最大のポイントとなります。
ですので、写真の選定とそのクオリティがとても重要になります。
例えば、写真の綺麗さ

写真が鮮明なだけでも、与える印象がだいぶ変わります。
そして写真のトーン
以下のように、写真のトーンに統一感があると、それがサイト自体のテイストとして認識しやすくなります。

以下のように、トーンがバラバラだと統一感が出ません。雑多な印象となります。

基本的な事として、解像度が高く綺麗な写真である事はもちろん、サイト内全体で同じトーンの写真を使用する事によりグッと世界観が統一されます。
ですので、事前にどんな雰囲気のサイトにするために、どのような写真がいるかを考えておく必要があります。
ただ撮っただけの写真ではなく、コンセプトに合った写真を使う事が作りたい雰囲気のサイトを作る一番の近道とも言えるでしょう。
これからサイトを作りたい方へ
「情報を得やすく、使いやすいサイト」というものは、往々にしてそれを気づかせないくらい自然に存在しています。しかし、そこには細かい配慮に基づいた設計がなされています。
細かいWEBのルールを知り、日々進化していく流れを追うのは簡単な事ではありません。
もし、これからWEBサイトを作りたいと思っている方や、今のサイトをリニューアルしたいと思っていて、WEB制作を発注しようと考えている方には、自分のコンセプトを伝える事に力を注いでいただき、表現の方法と設計などは大いにプロにお任せする事をおすすめします。
もし、自分で作りたいと考えている方は、もうすでに設計されているテンプレートなどの使用をおすすめします。
設計もデザインも写真も自分で勉強しながら作るというのも手ですが、折角一生懸命作ってもどこかしらで不具合が起きていては勿体ないものになってしまいます。また、不具合に気づけないという事もあります。ですので、安心して使えるテンプレートを使い、サイトの顔になる写真はプロに撮ってもらうという工程にすれば、自分が表現したい事柄に集中する事ができます。サイトは作り終わってからが本番です。
自分が担う範囲を定め、何を優先するかを見極めながらサイトを作り、運営する事が大事ですね。