目次
- 脳を味方につけよう!
- 一瞬でわかる目印を用意しよう!
- メリハリをつけるポイント
- なるべく大事な事は画面の中央上部に配置する(端は視界に入りにくい)
- 目印として有効だと思われる文面は目立たせる
- 他と区別がつく見出しを作る(注意をひきやすい言葉をいれる)
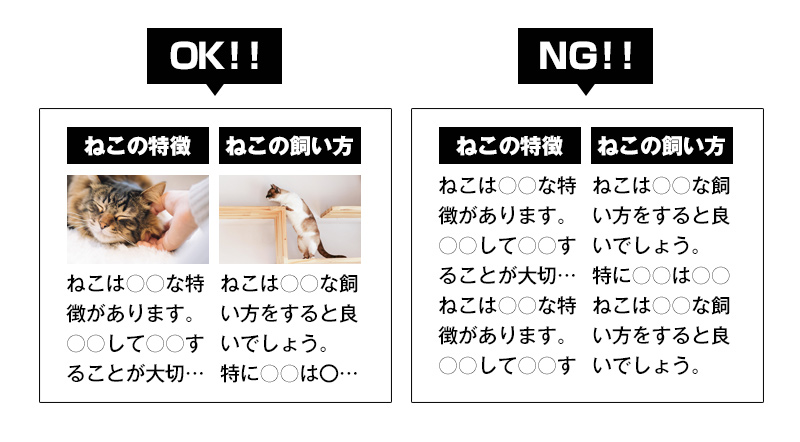
- なるべく画像(写真)を使用する
- 目を引きやすい画像とは?
- 目を引く画像のポイント
- イラストよりも写真
- 引きよりも寄りのもの
- 目線を外しているものよりも、目線をこちらに向けているもの
- 景色<物<動物<人間
- 目線を誘導するテクニック
- コンテンツに集中できるようにする
- もちろん、言葉だけが対象ではない
- コンテンツに集中させるポイント
- ターゲットに興味を持ってもらえそうな言葉を入れる
- 気が散りそうなものを最小限に抑える
- サイトやブログ内での検索がしやすいように(他のページに移動しやすいように)する
- 情報は分類して小さくまとめよう!
- 情報が多いなら、“4つ”までのまとまりにしよう
- 情報整理のポイント
- 写真や動画で例を示そう!
- ステップを明確にしよう!
- お客様の声や感想は大事!
- まとめ
- 参考文献
今回はWebサイトやチラシを作る時はもちろん、ちょっとした書類作成やSNSでの投稿記事作成の際に役立ちそうな、「ちょっとええ感じ」に情報をデザインするコツをご紹介したいと思います。
人間の行動や心理を考えて情報をまとめると、ぐんと人に理解されやすい見せ方が出来るようになります。今回はすぐに活用できそうな「ちょっとええ感じ」に情報をデザインするコツをまとめてみました。
脳を味方につけよう!
実は、人間は目で見たり耳で聞いた情報をそっくりそのまま受け取っている訳ではないそうです。そのまま受け取ってしまうと情報が多すぎて把握が遅くなってしまうので、自分が把握しやすいように調整して、つまり自分に都合が良いように世界を作り上げて理解するようになっているそうです。

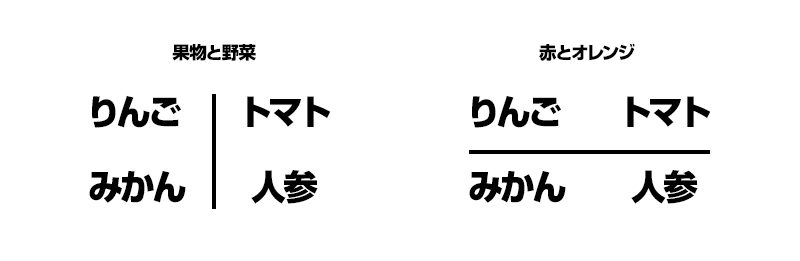
例えば上の図のように間に線をひくと、ただの一本の線ではなく別ける為の線だと判断しませんか?そして、言葉自体も左右や上下で分けて瞬時に理解します。
このように、脳が捉えやすいように見え方を操作すれば、人間が理解しやすい表現が出来るという事です。
一瞬でわかる目印を用意しよう!
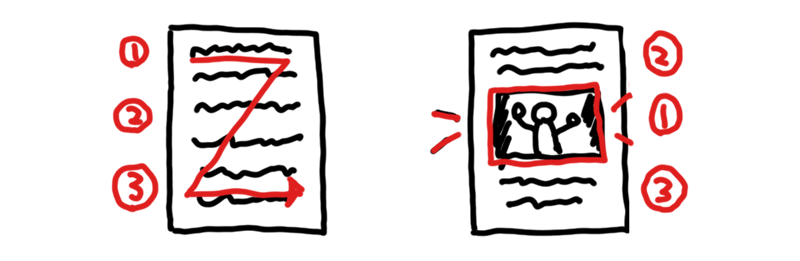
文章を読もうと決めて読む時(本や記事など)目線は横書きであれば左上から右上へ見ていき、下へ降りていきます。そして、見ている範囲以外の部分はあまり目に入ってきません。
これが基本的な目線の順番となります。
しかし、パッとページを開いたときに、大きい画像や大きい文字等印象的なものがあると、文頭よりもそちらを先に見てしまいます。つまり、印象的なものの配置場所次第で目線誘導の順番を変える事が出来ます。

そして、雑誌やWebサイト等、読み物ではなく何かを探していたり、なんとなく見ている時。この時は普通サイズの文字はほとんど目に入ってきていません。欲しい服とか見たい人物ばかりに注目していませんか?
つまり、大体の細かい事は「そんなによく見てない」と思っていた方が安心です。
全体を見て、自然と印象的な見出しや画像を目印に見るコンテンツを選んでいます。
Twitterのタイムラインでも画像があると目に留まったり、気になる単語があると目に飛び込んできたりすると思います。
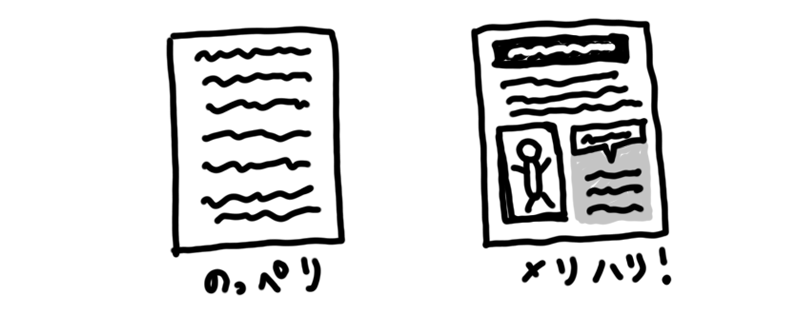
逆に言うと、見出しの印象が弱く、画像も無く、メリハリの無いコンテンツは通り過ぎてしまう可能性があります。ですので、見せたいコンテンツは意識して目にとまるような見出しや画像を使用しておく事も大切です。

メリハリをつけるポイント
なるべく大事な事は画面の中央上部に配置する(端は視界に入りにくい)

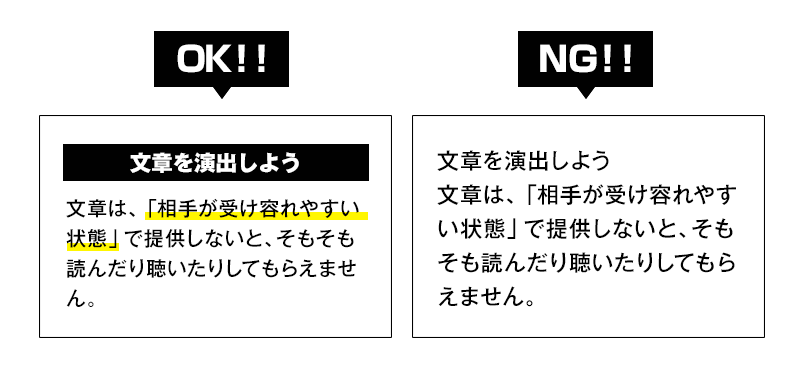
目印として有効だと思われる文面は目立たせる

他と区別がつく見出しを作る(注意をひきやすい言葉をいれる)

なるべく画像(写真)を使用する

目を引きやすい画像とは?
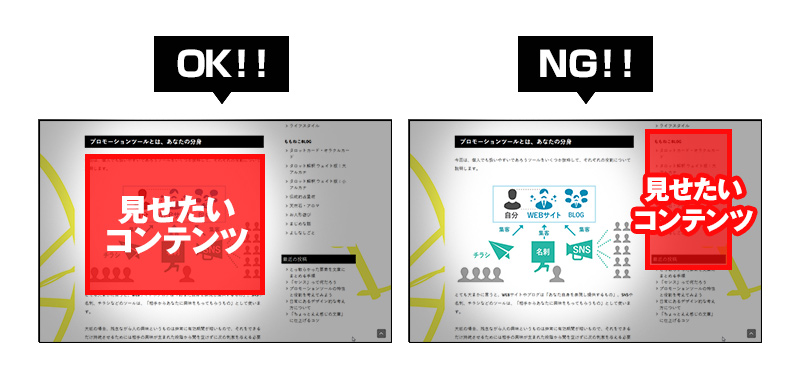
画像が配置されていると自然と目に留まりやすいという事でしたが、画像の種類によっても目の引きやすさが変わってくるといわれています。
脳には人の顔を専門的に認識する領域があるそうです。ですので、必然的に人が入っている画像だとより注目されやすくなるそうです。そして景色など広い範囲の画像よりも、近く大きく感じられる画像のほうが目を引くといわれています。
勿論、画像自体が大きい方が目立ちます。
そのような事を念頭に置いて、賑やかな印象にしたいのであればたくさん人の写真を使ったり、静かな印象にしたいのであれば広い景色の写真を少しだけ使うというように イメージに合わせて、選定すると良いでしょう。
その原理でいくと、TwitterやFacebookで写真を投稿する際も複数枚アップすると分割表示されるので、一枚の画像だけを投稿したほうが大きく見えてタイムライン上で目を引きやすいといえるのかも??みたいな感じで投降後どの様に表示されるのか気にしてみると良いかもしれません。

とはいえ、目を引きやすいとされている画像も同じページ内に何個も置きすぎると威力は無くなります。優先順位をつけて一番見てほしいものに力をいれるようにすると良いですね。
目を引く画像のポイント
イラストよりも写真

引きよりも寄りのもの

目線を外しているものよりも、目線をこちらに向けているもの

景色<物<動物<人間

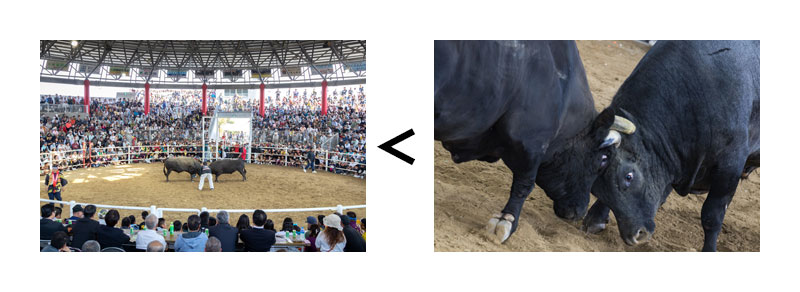
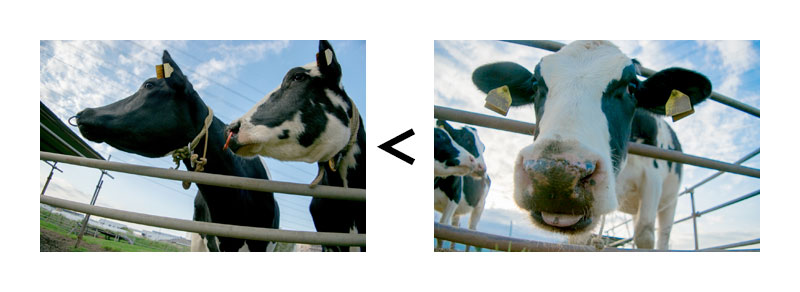
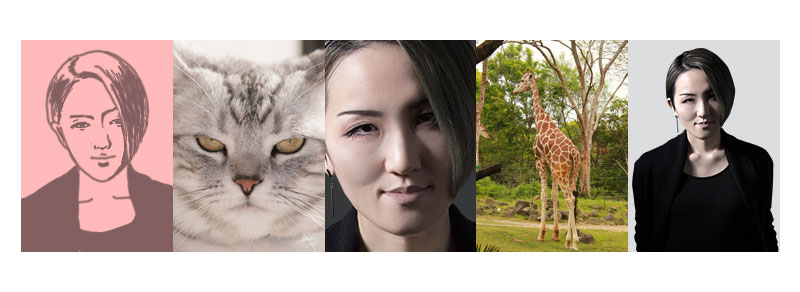
例えば下の画像。どれを一番最初に見ましたか?

真ん中の写真からではないでしょうか…?
興味についてはそれぞれだと思いますが、まず先に目がいってしまうものとしては、このようにどアップの顔で目線がこちらに向いているのものを先に見てしまう確率が高いとされています。
目線を誘導するテクニック
また、人は画像内の人が見ている目線の先を見てしまう傾向があるともいわれています。ですのでこれを効果的に使うのであれば、目線の先に読んでもらいたい文章を配置したり、商品を配置したりすると目にいれてもらいやすくなるといわれています。
これらの事は、いかに目を引くかという一瞬のはなしです。
最終的に信頼感を得る為には、内容に合う画像であったり心地よい画像である事が重要になってくると思います。そのバランスを考えながら、どうしても目を引かせて、内容に興味を持ってもらいたい時には、この法則に乗っ取って画像を選択してみると良いかもしれません。
コンテンツに集中できるようにする
脳は自分に関係のある事だけ拾うように出来ています。例えば、騒がしい街中でも自分の名前が呼ばれたら気が付く事が出来たり、占いに興味を持ち始めたら占いの情報が目に付くようになったりという事です。(カクテルパーティ効果というそうです)逆にいうと、集中しているもの以外はあまり気にしないようになっています。
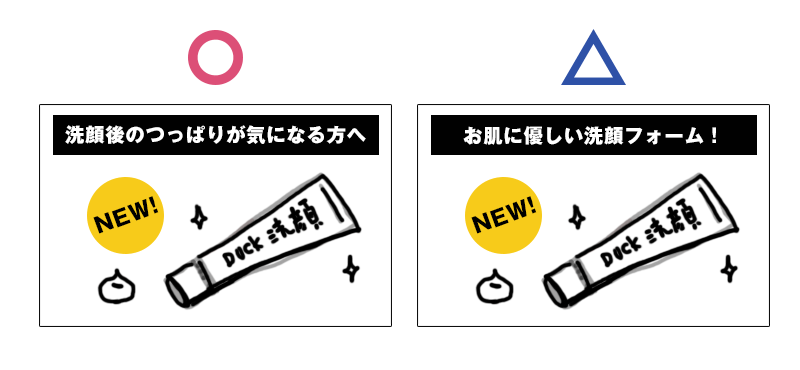
ですから「○○な方向け」など、ターゲットを指定する内容が入っていると「これって私の事かも?!」と自然と興味を持ってもらえるものになります。
実際占いでも、「これを見た皆さんへ」という広いターゲットのものよりは「○○座の方へ」とか「○○が気になる方へ」みたいにターゲットを絞った言い方をすると興味を持ちやすい感じがしませんか?
そんな風に考えると脳の取捨選択の機能を活かした言葉選びが出来るかもしれませんね。
もちろん、言葉だけが対象ではない
また、興味があるものに集中するという特性がありますので、きちんと集中できるような環境にしておかなければいけません。
目の端にアニメーションするものがあったり、強烈な絵があたったり大きな音がなる仕掛けになっていたりするとそっちに興味が移ってしまう可能性もあります。
見せたいコンテンツに極力集中出来るようにしておく必要があります。
そして、情報がきちんと受け取りやすいほど人はドーパミンが出てどんどん情報検索にのめりこみやすくなるそうです。
コンテンツの内容が解りやすい事はもちろんの事、サイトやブログなどを持っている方はそのサイト内で検索しやすいようにしておく事で次々とページを見てもらいやすくなるといえるのではないでしょうか。
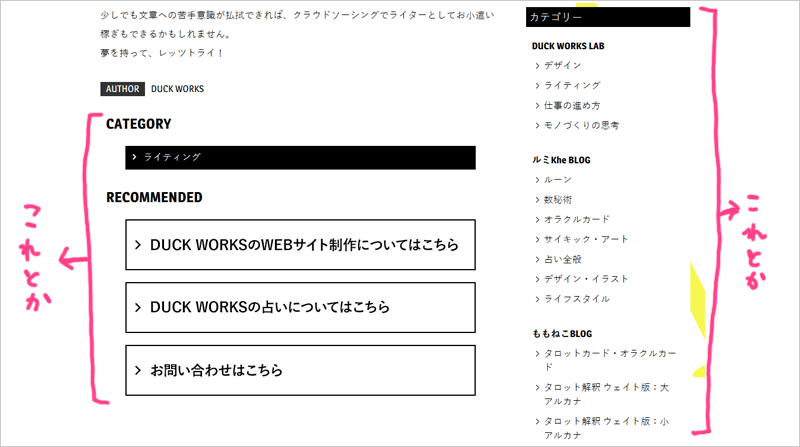
メニューボタンをきちんと配置したり、他の関連ページへの誘導をきちんといれておく事で情報を探しやすくなり、サイト内で移動してもらいやすくなるでしょう。
コンテンツに集中させるポイント
ターゲットに興味を持ってもらえそうな言葉を入れる

気が散りそうなものを最小限に抑える

サイトやブログ内での検索がしやすいように(他のページに移動しやすいように)する

脳が一度に処理できる情報は多くはありません。一気に大量の情報を見せても理解できずに終わってしまう事があります。
ですから、分類する事で一つの項目に対しての情報量を少なくしたり、「詳細はこちら」のように別のページに内容を分けて掲載するようにする事で、素早い理解に繋がりやすくなります。
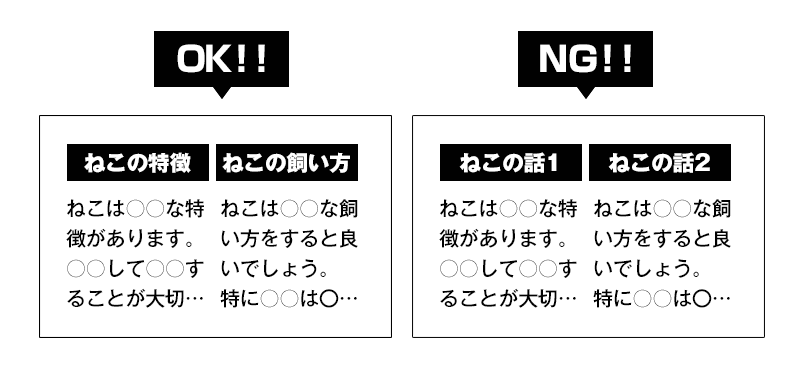
とにかく、目の前に提示する情報量は少ないに越した事は無い!という事です。
大量の未分類の情報を目の前にした時に、人はどうにか情報を分類して理解しようとする習性があるそうです。ですので、最初からきちんと分類してあればよりスムーズに理解してもらえるという事になります。そして分類したカテゴリの命名はとにかく重要です。
例えばブログでも、見出しが無くてひらすらに文章が続いている場合、自分なりに「ここまでがこの話」で「これからはこの話」だなと分けて理解しようとします。しかし、最初から項目ごとに見出しがついていれば、「ここからはこの話だな」と理解して内容に集中する事が出来ます。
その時注意しないといけないのは、見出しが内容と合っていないと逆に混乱させてしまうという事です。ですから、適切な見出しをつけるようにしましょう。
情報は分類して小さくまとめよう!
脳が一度に処理できる情報は多くはありません。一気に大量の情報を見せても理解できずに終わってしまう事があります。
ですから、分類する事で一つの項目に対しての情報量を少なくしたり、「詳細はこちら」のように別のページに内容を分けて掲載するようにする事で、素早い理解に繋がりやすくなります。
とにかく、目の前に提示する情報量は少ないに越した事は無い!という事です。
大量の未分類の情報を目の前にした時に、人はどうにか情報を分類して理解しようとする習性があるそうです。ですので、最初からきちんと分類してあればよりスムーズに理解してもらえるという事になります。そして分類したカテゴリの命名はとにかく重要です。
例えばブログでも、見出しが無くてひらすらに文章が続いている場合、自分なりに「ここまでがこの話」で「これからはこの話」だなと分けて理解しようとします。しかし、最初から項目ごとに見出しがついていれば、「ここからはこの話だな」と理解して内容に集中する事が出来ます。
その時注意しないといけないのは、見出しが内容と合っていないと逆に混乱させてしまうという事です。ですから、適切な見出しをつけるようにしましょう。
情報が多いなら、“4つ”までのまとまりにしよう
諸説ありますが、人間が一度に記憶できる要素は4つまでといわれているようです。
例えば、文字でいうと「い」「ね」「ぞ」「と」という4つくらいが記憶しやすいという事になります。
そして、これは「いぬ」「ねこ」「ぞう」「とら」でも4つとなります。
つまり、ひとつのまとまりにしてしまえば、それは1とカウントされますので、情報に量がある場合はまとめてしまえばよいのです。
例えば電話番号。
09000000000という11桁は覚えにくかったりしますが、090-0000-0000と3つに分けると途端に覚えやすくなります。関係あるかわかりませんが、クレジットカードの番号も4つのまとまりに分けてありますね。
ですから、よりきちんと覚えてもらいたい場合は4つ程度のまとまりに分けておくと良いという事になります。
メニュー表などを作成する際もただ単にメニュー名を羅列するのではなく、カテゴリー分けして並べる事で探しやすく、把握しやすくなるといえます。
また、とてつもなくたくさんメニューがある場合、それを見た人は「こんなにあるなんてすごい!」と注目しやすくはなると思いますが、選ぶときに迷いが多くなって「またにしよう~」みたいな事も想定されます。
自分でサービスのメニューを考える際は、どんな量をどんな項目にわけて提示するか入念に考える必要があるでしょう。
情報整理のポイント
- 一度に提示する情報は少なめに。多くなったら分ける。
- なるべく分類する。そして項目への命名は慎重に。
- 覚えてもらいたいときは4つくらいの項目に分ける
写真や動画で例を示そう!
「ちょっとええ感じの文章」に仕上げるコツにて、例え話を用いるとインプットの手助けになったり息抜きになったりするという内容がありますが、例えの文章に合わせて写真や説明となる画像があると、さらに解りやすくなります。
文章だけでは説明しにくいものも、画像での説明がある事でぐんと理解しやすくなります。(この記事でも、うるさいくらい説明の画像を盛り込んでありますがどうでしょうか?)
という事で、例えばです。彼岸花の話をするとします。
道端に咲いている赤い花で、花の形状がちょっと変わっていて綺麗なんです。花弁は長さ40mm、幅約5mmと細長く、大きく反り返っています。おしべがぺろーんと目立っています。全体の高さは30~50㎝くらいかなぁ。
と文章だけで書いてあると色々な想像をしてしまい、わかんないなぁ~みたいな感想も持ち兼ねませんが、単純に写真を一緒に掲載しておけば文章自体も理解できたような感じがしてきませんか?

といった感じで、出来る限り文章をサポートしてくれる画像を使用すると理解を得やすい内容となります。画像だけはなく、動画という手もあります!
ステップを明確にしよう!
人は目標に近づくほどやる気がでるという事があるようです。確かにゴールが遠かったりゴールがどこかわからない物に対しては全くやる気がおきませんね。
ですから、「コンテンツを見てほしい」とか「登録してほしい」なんて時には先に内容や工程を明示しておくと、やる気を持って見てくれる可能性があります。
今回はこんな内容ですという事を先に見せておく事で心の準備がしてもらいやすくなります。
ブログであれば、先に目次のようなものがあると、項目がどれだけあるという事が把握出来るのでやる気を持って最後まで読んでもらう事が出来るかもしれません。
また、登録や購入などいくつかの動作をお願いたい場合、ステップに分けて説明されていると理解しやすく、工程の途中でやめてしまう確率も減るのではないでしょうか。
例えば、ルミKheのTwitterキャンペーンがあるとします。
応募は簡単3ステップ!
STEP.1 ルミKherのTwitterアカウント(@rumikhe)をフォロー!既にフォローしている方はSTEP.2へ。
STEP.2 対象のキャンペーンツイートをリツイート(RT)してね!
STEP.3 これで応募完了!当選のお知らせまで少々お待ちください。
といった感じで、文章で長々と書くよりもステップ分けすると簡単に感じられます。内容自体が少々簡単すぎますが…。
お客様の声や感想は大事!
当たり前の様にも思えますが、人は確信が無い時は人任せにする癖があるそうです。近くにいる人がとった行動に影響される事も多いようです。
つまり、こうしようという強い意志が無い場合、人の意見を大きく参考にしているという事。ですから、もし自分で何かを販売する事などがあればお客様の感想や評価を掲載しておくと効果があるかもしれません。私がおすすめ!というよりは「色々な人に良いと言ってもらいました」というような内容が良いかもしれませんね。
まとめ

「人間ってこういうところがある!」っていう目線で「見やすさ」や「注目される方法」を考えていくと情報のまとめ方のアイデアが色々と出てきます。当たり前の事を拾っていく事が大事なんですね~。
という事で、今回重要ポイントは以下の3点かな。
- 端から端まで見られている事は稀。注目を集めるきっかけを作って目をひこう。
- とにかく情報は分類して名前をつけよう。
- 画像は注目させる力や文章をサポートする力がある。慎重に選ぼう。
文章がただただひたすらに長くなってしまう人や、説明が上手くできないと感じている人は文章だけに頼らず、色々な方法を取り入れてみると良いかもしれませんね!
そして、見せたいコンテンツは目立たせないといけないけど、きちんと読んでもらいたいのであれば過度な装飾があったり、あまりに目立つものがあると集中できなくなります。そこは、全体のバランスを見て一個一個のさじ加減を見極める必要があるといえます。色々チャレンジしていく事が大切ですね。
参考文献
インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
結果がちょっと無理くりでは?と思うところもありますが、脳にそういう性質があるという捉え方を持つきっかけとはなりました。目次だけでも見ると面白いかも!