急に言いますが、Webサイトのデザインってどれぐらいの年月でリニューアルするイメージでしょうか??……何やかんやで、3年くらいたつとサイト自体が古くみえがちなものなのでは?と思ったりします。なので、4、5年くらいのスパンでサイトリニューアルする事が多いように感じています。
たまに、「流行り廃りのないようなデザインにしてください。」というオーダーをうける事があります。考えようによっては頑張れると思いますが、概ねこれは無理といえるでしょう。
では何故サイトが古く見えてきてしまうのか!同じデザインをいつまでも格好良く長く使っていく事ができないのか。
私の言葉で断言すると、大体においてWebデザインは流行りでできているようなものだと思います。案外普通のこと言いました。
服と一緒ですね。なので超流行ったものはその時は良いけど、時がたつにつれて「昔流行ったもの」っていうちょっと古いものに感じられてしまう事があります。だからといって、流行りを取り入れないと時代に追いついていないようなデザインになってしまうので、ある程度その時のトレンドを取り入れる必要はあるのです。もちろん根っことなるブランディングやテーマ・コンセプトに沿ったものである事は必要不可欠ですが。
ただ単に流行りといっても、「今年の流行のカラーだからぁ~~」とか「ファーが流行ってるからぁ~~~」とかだけではなく(もちろんそれもあるけど)、Webの世界は見え方だけでなく色々なものが目まぐるしく変わっているので、流行りのデザインというものはその変化に応じたデザインでもあったりします。世の中の動きによって変わっているのです。
デバイスはどんどん増え、見るサイズも増えればモニタの具合も違う。ブラウザーだって更新されつづける訳でございます。それに応じて、論じられるデザインを流行りと呼んでいますが軽率なものではないという事でございます。デバイスの多様化に応じて全体的に横幅いっぱいの大胆な大きさのデザインが増えたように思えます。タイポグラフィーもドドーーーンと置かれているものが多くなりましたね。フォントもその時々で理由があって流行りがございます。
という事で、近年こんなWebデザイン流行ってたんじゃないかな?取り入れたよね~というものを超簡単に振り返ってみましょうか!!ちょっとだけよ!!Webデザインに興味ない人もサイト見たときに「あ、これ流行りか」って思えると楽しいよって感じでどうでしょうか。
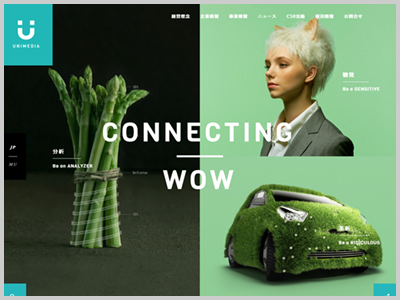
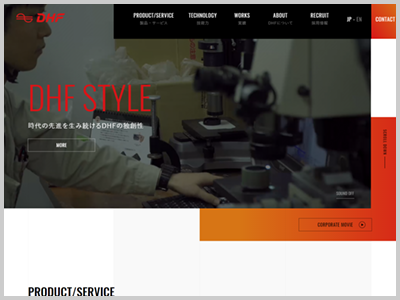
スプリットスクリーン
画面を大胆に分割したスプリットスクリーンレイアウト。
左右で大きくに分割し、それぞれにコンテンツ分けたレイアウトが多く見られたように思います。
情報の見せ方としても、一方にイメージ、一方に文字情報など内容に応じて分けて見せることで情報の整頓ができるレイアウトといえます。
また、デザインとしても対比を利用しておもしろい発想をする事も出来そうです。
そして、2分割のものだけでなく3分割、4分割、割り方も様々なデザインが見受けられ、動きと組み合わせる事でさらにユニークでインパクトのあるものになるので、デザインと動きを連動してオリジナリティ溢れるものが作成できそうです。最初の仕組みの発想のターンが遣り甲斐あって楽しいですね。
参考サイト


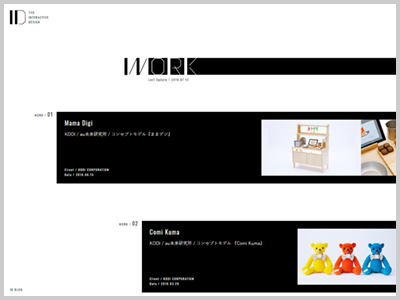
ブロークングリッドレイアウト
グリッドレイアウトはグリッドに沿ってきちんと整頓されたレイアウトですが、それを崩したブロークングリッドレイアウト。
グリッドを意識しつつも、重ねたりずらしたりすることで画面に動きを出したり、注目させたいものに視線誘導したり、リズムをつけてオリジナリティを出したりという効果が期待できます。
Webサイトでは四角のスペースが規則的に並ぶレイアウトが多くなる中で、あえて崩していく事により、紙のデザインの様なより自由度を感じさせるレイアウトとなります。こちらも動きとあわせて作成することで、よりユニークで気持ちのよいレイアウトにすることが可能です。
また縦書きの文字の使用もこのレイアウトと共に多くみられるようになりました。
個人的に今年すごく取り入れたレイアウトでもあります。紙のデザイン等も参考にしつつ、今後もどんどん採用していきたいレイアウトです。
参考サイト


ミニマルデザイン
「よりシンプルに」を目指すミニマルデザイン。
必要と思われる要素がひきたつように、余分なものを極力省きクリアなデザインを目指します。見やすさと使いやすさを第一に考え、無駄な装飾は極力なくしていく方向で考えていきますが、一歩間違うと寂しいデザインとなってしまうので、余白の取り方や要素のバランス・タイポグラフィを入念に選定する必要があるといえます。
難しいよ!!
参考サイト


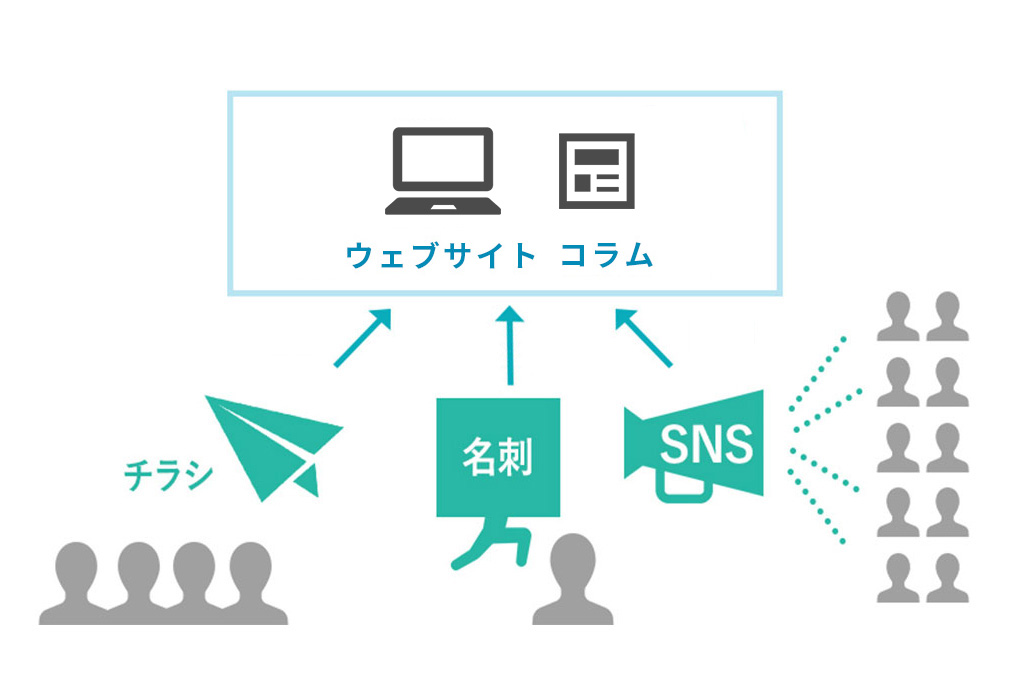
インフォグラフィックス
流行りというか、数年前から大分増えてもはや安定しておりますが、情報を視覚的に表現するインフォグラフィックス。情報をわかりやすくグラフィックで表すものですが、どれだけわかりやすく表現するかという事はやってみると結構に難しい!そして、ただ図で表すのではなく、表現や切り口にユニークさを持たせる事でより興味を持ってもらえるので、そこを考える必要がありますね。
参考サイト


マテリアルデザイン
Googleが2014年~提唱している考え方であるマテリアルデザイン。Googleのガイドラインで定められたルールがあります。
GoogleのAndroidアプリはこのルールに忠実に守って制作されています。
しかーし、これを忠実に守って制作していくのは中々大変な事ではあります。。。
中々説明が難しいところではあるのですが、マテリアル(物質)は質量を持っていますので、現実世界での物質として、重なりがあって影が落ちたりという表現をしたデザインで感覚的にわかりやすいものであり、ガイドインをもとに制作する事で操作性も統一されて使い方に悩まないデザインが実装できるものといわれています。
Webサイトのデザインというよりは、アプリのデザインのイメージが強いですが、スマートフォンでの閲覧が増えてきている事もあって、完璧にルールにのっとっているとはいわなくても、操作性を重視し、層を意識した立体感をもたせたデザインが増えているように思えます。2016年からTwitterでもマテリアルデザインを採用していますね。
参考サイト

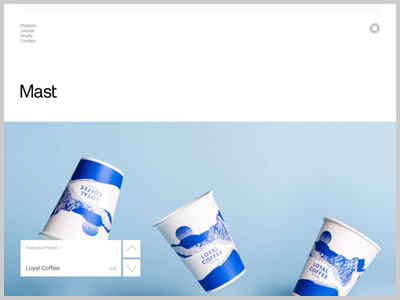
グラデーションの利用
グラデーションはダサい!となった時期をへて、改めてグラデーションが流行りました!Instagramのアイコンもグラデーションになりましたしね。(なんか強いけど!)鮮やかなグラデーションを大胆に使用したサイトがよく見られるようになりました。グラデーションを取り入れたデュオトーンのものも多くあったように思います。
写真の上に重ねたり、背景にしたり、動きをつけたりとインパクトがある取り入れ方は個人的に大好きです。CSSでも実装できるものもありますしね。という事で私も色々な案件で取り入れておりました。
ちなみにWebGradients では、綺麗なグラデーションカラーが一覧で揃っていますので
そういうサイトから色を選定してみてもよいかもしれません。
参考サイト


という事で2017年に流行ったよねと思えるピックアップでございましたがどうでしたでしょうか。
トレンドといってもそれなりに長々続いているものが多いような気もしております。続きながら進化しているような感じでしょうか。
そして、流行大事!といっても、もちろんベースにブランディングやコンセプトがきちんとあってこそのものではございます。流行りをとりいれる事は大事なのですが、ただただ何も考えずに取り入れてみるとちぐはぐな事になります。流行っている意図をきちんとくみ取って、きちんとした形でサイトにあったものを取り入れていくのが大事。そんな感じでいっときたい。
そのためにも、やはり、「流行アナドルナカレ」。今どんなものが広まっているかを知り、その中身を理解して咀嚼して取り入れることが大事!流行りに飛びつくなんてちょっと…と言ってる場合ではございませんよ!業界の中に入ったらそういうとこあるんですよね。
ま、Webだけでは無いと思いますが……。色々な世界でそういうところがあるのではないでしょうか。
せめて自分が踏み入れた世界の事はある程度広く浅くでも知っておかなくてはという事ですね。
ともすると怠りそうな事ではありますが当たり前に頑張っていきまっしょう!